<!DOCTYPE html>
<html>
<meta name="content-type"
c>
<head>
<style type="text/css">
#nummessege {
height: 90px;
width: 380px;
font-size: 50px;
background-color: black;
color: white;
text-align: right;
}
table {
background-color: darkgrey;
border: 1px;
height: 350px;
width: 270px;
margin: auto;
}
.btn1 {
height: 70px;
width: 100%;
font-size: 35px;
}
.btn2 {
height: 70px;
width: 100%;
font-size: 35px;
}
</style>
<title>Calculator</title>
<!--将按键内容以字符串形式存储在文字框中当按钮为“=”时,调用eval方法计算结果然后将结果输出文字框中-->
<script type="text/javascript">
var numresult;
var str;
function onclicknum(nums) {
str = document.getElementById("nummessege");
str.value = str.value + nums;
}
function onclickclear() {
str = document.getElementById("nummessege");
str.value = "";
}
function onclickresult() {
str = document.getElementById("nummessege");
numresult = eval(str.value);
str.value = numresult;
}
</script>
</head>
<body bgcolor="affff">
<!--定义按键表格,每个按键对应一个事件触发-->
<table>
<tr>
<td colspan="4">
<input type="text"
id="nummessege"/>
</td>
</tr>
<tr>
<td>
<input type="button"
value="1" id="1" class="btn1">
</td>
<td>
<input type="button"
value="2" id="2" class="btn1">
</td>
<td>
<input type="button"
value="3" id="3" class="btn1">
</td>
<td>
<input type="button"
value="+" id="add" class="btn1">
</td>
</tr>
<tr>
<td>
<input type="button"
value="4" id="4" class="btn1">
</td>
<td>
<input type="button"
value="5" id="5" class="btn1">
</td>
<td>
<input type="button"
value="6" id="6" class="btn1">
</td>
<td>
<input type="button"
value="-" id="sub" class="btn1">
</td>
</tr>
<tr>
<td>
<input type="button"
value="7" id="7" class="btn1">
</td>
<td>
<input type="button"
value="8" id="8" class="btn1">
</td>
<td>
<input type="button"
value="9" id="9" class="btn1">
</td>
<td>
<input type="button"
value="*" id="mul"
class="btn1">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button"
value="0" id="0" class="btn2">
</td>
<td>
<input type="button"
value="." id="point" class="btn1">
</td>
<td>
<input type="button"
value="/" id="division" class="btn1">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button"
value="Del" id="clear"
class="btn2"/>
</td>
<td colspan="2">
<input type="button"
value="=" id="result"
class="btn2"/>
</td>
</tr>
</table>
</body>
</html>
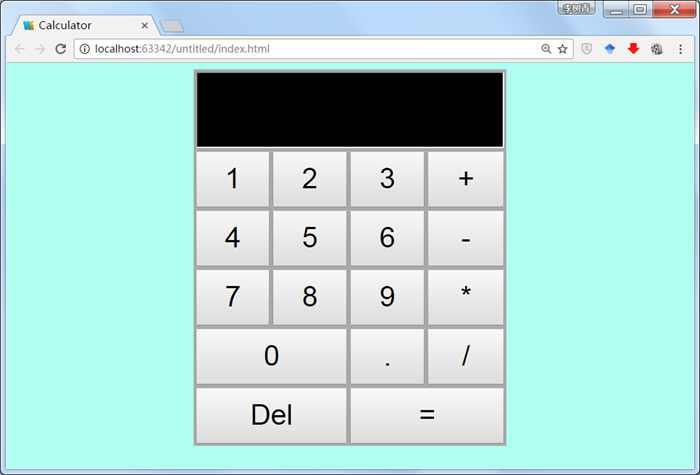
 此主题相关图片如下:无标题.png
此主题相关图片如下:无标题.png




 加好友
加好友  发短信
发短信
 管理员
管理员
 Post By:2016/10/17 16:32:11 [只看该作者]
Post By:2016/10/17 16:32:11 [只看该作者]
