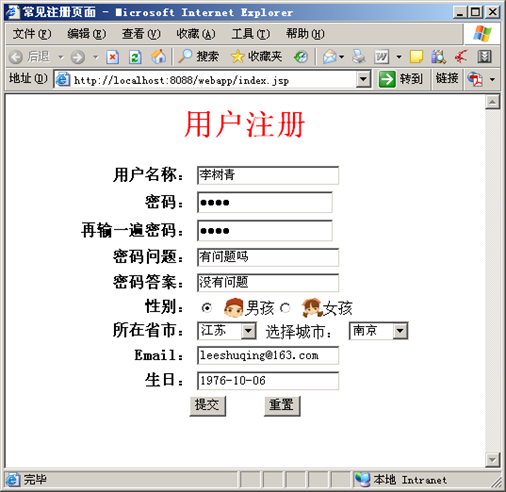
 此主题相关图片如下:无标题.png
此主题相关图片如下:无标题.png

<html>
<head>
<title>常见注册页面</title>
</head>
<body>
<div align="center">
<h1><font color="#FF0000"><strong>用户注册</strong></font></h1>
<!-- 注册信息填写表单 -->
<form name="form" method="post" action="result.jsp">
<table>
<tr>
<td align="right"><strong>用户名称:</strong></td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td align="right"><strong>密码:</strong></td>
<td><input type="password" name="password1"></td>
</tr>
<tr>
<td align="right"><strong>再输一遍密码:</strong></td>
<td><input type="password" name="password2"></td>
</tr>
<tr>
<td align="right"><strong>密码问题:</strong></td>
<td><input type="text" name="question"></td>
</tr>
<tr>
<td align="right"><strong>密码答案:</strong></td>
<td><input type="text" name="answer"></td>
</tr>
<tr>
<!-- 以图片方式显示的性别单选钮 -->
<td align="right"><strong>性别:</strong></td>
<td><INPUT type=radio CHECKED value='男生' name=sex> <IMG
src="images/male.gif" align=absMiddle>男孩<INPUT type=radio
value='女生' name=sex> <IMG src="images/female.gif"
align=absMiddle>女孩</td>
</tr>
<tr>
<!-- 以联动方式显示的省市选择下拉列表 -->
<td align="right"><strong>所在省市:</strong></td>
<td>
<DIV class=s5 align=center><select name="prov">
<option value=不预定>不预定</option>
<option value=北京>北京</option>
<option value=上海>上海</option>
<option value=天津>天津</option>
<option value=重庆>重庆</option>
<option value=河北>河北</option>
<option value=江苏 selected>江苏</option>
<option value=浙江>浙江</option>
<option value=广东>广东</option>
<option value=山西>山西</option>
<option value=辽宁>辽宁</option>
<option value=吉林>吉林</option>
<option value=黑龙江>黑龙江</option>
<option value=安徽>安徽</option>
<option value=福建>福建</option>
<option value=江西>江西</option>
<option value=山东>山东</option>
<option value=河南>河南</option>
<option value=湖北>湖北</option>
<option value=湖南>湖南</option>
<option value=四川>四川</option>
<option value=贵州>贵州</option>
<option value=云南>云南</option>
<option value=陕西>陕西</option>
<option value=甘肃>甘肃</option>
<option value=青海>青海</option>
<option value=内蒙古>内蒙古</option>
<option value=广西>广西</option>
<option value=海南>海南</option>
<option value=西藏>西藏</option>
<option value=宁夏>宁夏</option>
<option value=新疆>新疆</option>
<option value=台湾>台湾</option>
<option value=香港>香港</option>
<option value=澳门>澳门</option>
</SELECT> 选择城市: <SELECT name=locid>
<OPTION value=862525 selected>南京</OPTION>
<OPTION value=8625510>无锡</OPTION>
<OPTION value=8625511>镇江</OPTION>
<OPTION value=8625512>苏州</OPTION>
<OPTION value=8625513>南通</OPTION>
<OPTION value=8625514>扬州</OPTION>
<OPTION value=8625515>盐城</OPTION>
<OPTION value=8625516>徐州</OPTION>
<OPTION value=8625517>淮安</OPTION>
<OPTION value=862551701>淮阴</OPTION>
<OPTION value=8625518>连云港</OPTION>
<OPTION value=8625519>常州</OPTION>
<OPTION value=8625523>泰州</OPTION>
<OPTION value=8625527>宿迁</OPTION>
</SELECT></DIV>
</td>
</tr>
<tr>
<td align="right"><strong>Email:</strong></td>
<td><input type="text" name="email"></td>
</tr>
<tr>
<td align="right"><strong>生日:</strong></td>
<td><input type="text" name="birthday" ></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" name="Submit"
value="提交"> <input
type="reset" name="reset" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>



 加好友
加好友  发短信
发短信
 管理员
管理员
 Post By:2015/3/30 21:26:55 [只看该作者]
Post By:2015/3/30 21:26:55 [只看该作者]
